Документация в компании HOSTKEY состоит из двух частей: внутренней, которая ведется и дополняется как силами наших технических писателей, так и сотрудниками отделов, для которых она предназначена, и внешней, клиентской.
До недавнего времени мы и для внутренней, и для внешней документации использовали xWiki. И если для внутренней документации ее применение оправдано, то для внешней xWiki не самое оптимальное решение: внешнюю документацию создают максимум два–три человека, регистрация дополнительных пользователей не нужна, на xWiki постоянно идут атаки спам-ботов, а изменение структуры документации, переименование, масс-правки, изменение оформления и некоторые другие вещи требуют или правок непосредственно в базе данных, или достаточно много телодвижений. Из плюсов — визуальный редактор, возможность импорта/экспорта статей в формате OpenDocument и гибкая настройка прав. Поэтому было решено для внешней клиентской документации переехать на новый движок, и выбор пал на Material for MkDocs.
Весь переезд у нас занял от проработки структуры и рефакторинга до непосредственно переноса и перевода части статей (английская версия отставала от русской) два месяца.
Выделенные серверы с процессорами 4 поколения AMD EPYC 9354 / 9124 / 9554 / 9754 и Intel Xeon Silver 4416+
Арендуйте высокопроизводительный выделенный сервер на базе процессоров AMD EPYC и Intel Xeon последнего поколения, с оперативной памятью DDR5 и хранилищем NVME. Серверы доступны для заказа в ультрасовременном дата-центре в Москве и Амстердаме.
🔶 Инсталляционный платеж: Бесплатно 🔶 Скидка до 12% в зависимости от срока аренды 🔶 Время сдачи: следующий рабочий день
Почему Material for MkDocs?
Material for MkDocs — это мощный инструмент для создания документации, который предлагает множество технических возможностей. Он основан на Mkdocs, популярном инструменте для создания документации, и Material Design, современном и элегантном стиле дизайна от Google.
Material for MkDocs — это мощный инструмент для создания документации, который предлагает множество технических возможностей. Он основан на Mkdocs, популярном инструменте для создания документации, и Material Design, современном и элегантном стиле дизайна от Google.
Что нас в нем привлекло?
- Вся документация — это текстовые файлы и ее легко хранить в GIT, поэтому есть возможность создавать ветки для новых разделов, над которыми работа еще ведется, иметь возможность быстро откатить документацию на определенный коммит и другие плюсы использования распределенной системы управления версиями. Но можно просто работать с каталогом документации и файлами статей в нем без GIT.
- Совместная и локальная работа. Работающие над документацией могут использовать одно и то же хранилище и не мешать друг другу. Также можно работать над документацией вообще без подключения к Сети и потом только ее копировать и заливать в репозиторий.
- Static-HTML на выходе. Документация собирается в статическую структуру html-файлов (с встроенный поиском) и ее достаточно просто «положить» в определенный раздел сайта.
- Возможность кастомизации. Достаточно большое число настроек отображения, в том числе настройки для отдельных страниц, и возможность несложной кастомизации внешнего вида через css. Если хочется большего, можно полностью пересобрать тему.
- Разметка на языке Markdown с возможностью включения HTML-кода. При необходимости поправить текст можно в любом текстовом редакторе, а также включить в документацию недостающие элементы, которые невозможно сделать силами плагинов MkDocs. Например, iframe для вставки видео с YouTube или красивое оформление страницы.
- Адаптивная верстка документации как под мобильные устройства, так и под десктоп.
- Удобство работы над многоязычной документацией и высокая скорость ее изменений. Так как все статьи — это текстовые файлы, то изменение названия какого-либо параметра в панели управления хостингом в случае xWiki заставило бы или менять его в БД или поиском искать все статьи его вхождения. В случае Material for MkDocs достаточно выполнить поиск и замену в файловой структуре.
- Постоянная структура. Документация на физическом уровне представляет собой структуру из файлов и каталогов. Поэтому при изменении навигации, названия разделов, смены их порядка или ничего не нужно менять в файловой структуре, или же просто достаточно скопировать файлы в другой каталог и поиском-заменой по файлам заменить пути в ссылках.
- Удобно вести многоязычную документацию, используя похожую файловую структуру. Добавили статью на одном языке, создали и перевели такой же файл в структуре другого языка.
- Встроенный полнотекстовый поиск по всем статьям с выдачей совпадений от наиболее релевантных.
Минусы также есть, и мы к ним были готовы (и их надо учитывать, если вы тоже захотите переходить на Material for MkDocs):
- Вы работаете с текстовыми файлами. То есть вы пишете текст и размечаете его с помощью специальных наборов символов и не видите итоговый результат сразу же. Да, есть редакторы с рендерингом Markdown «на лету», но поскольку у Material for MkDocs часть разметки отличается, то не вы не видите итоговый результат при вводе. К этому надо привыкнуть и представлять себе, что вы хотите получить.
- Нужно знать markdown-разметку с наворотами от авторов движка.
- Изображения нужно копировать в файловую структуру вашей документации и вставлять в текст ссылки на них.
- При использовании GIT нужно уметь с ним работать.
- Так как движок написан на Python, то вся верстка завязана на табуляции. Разделы, врезки, нумерация и т. п. требуют от вас умения следить за уровнями табуляции. Навигация в yml-файле — тоже.
- Руководство пользователя на английском языке. На русском языке информация тоже есть. Например, на «Хабре» уже было много статей по его установке, но некоторые моменты вам придется искать на английском языке (а иногда даже в Issue-секции репозитория проекта).
- Очень желательно работать над документацией локально. А это потребует от вас установить Python, pip, пакеты mkdocs, GIT и редактор для удобной работы.
- Движок собирает документацию целиком, даже при пререндере для просмотра. Если у вас большой объем документации, то внося правку из пары запятых, вам нужно будет ждать секунд десять–двадцать для пересборки превью. А окончательный вариант вы увидите только при сборке документации у вас на сервере, так как на внешний вид будет влиять и общий CSS-стиль сайта.
- Если вам необходимо поменять оформление, нужно пересобирать тему.
- Часть интересных функций доступна только в платной версии. Хотя их можно воспроизвести с помощью вставки html-кода в файлы статей.
- При создании ссылок на определенные заголовки (секции) внутри страницы учитывается только английский язык, для русского языка нужно смотреть ссылки в пререндеринге. Например, английская ссылка на заголовок Instant Servers статьи в файле index.md будет /apidocs/index.md#instant-servers, а вот российская на заголовок «Сервера с моментальной сдачей» будет уже /apidocs/index.md#_4, то есть это четвертая секция по счету.
Как у нас все устроено?
У нас есть русскоязычный и англоязычный сайты и соответствующая документация. Так как сайты существуют параллельно, то и документация должны быть отдельно русская и отдельно английская. Тут можно было бы использовать два разных репозитория, но у нас все хранится в одном общем, но существуют две файловые структуры ru/docs и en/docs. Также есть dev-ветка, где ведется основная работа по написанию и из которой собирается документация на stage-сервера ru и en и master-ветка, куда мерджатся изменения из dev-ветки. Сам репозиторий хранится на своем gitlab.

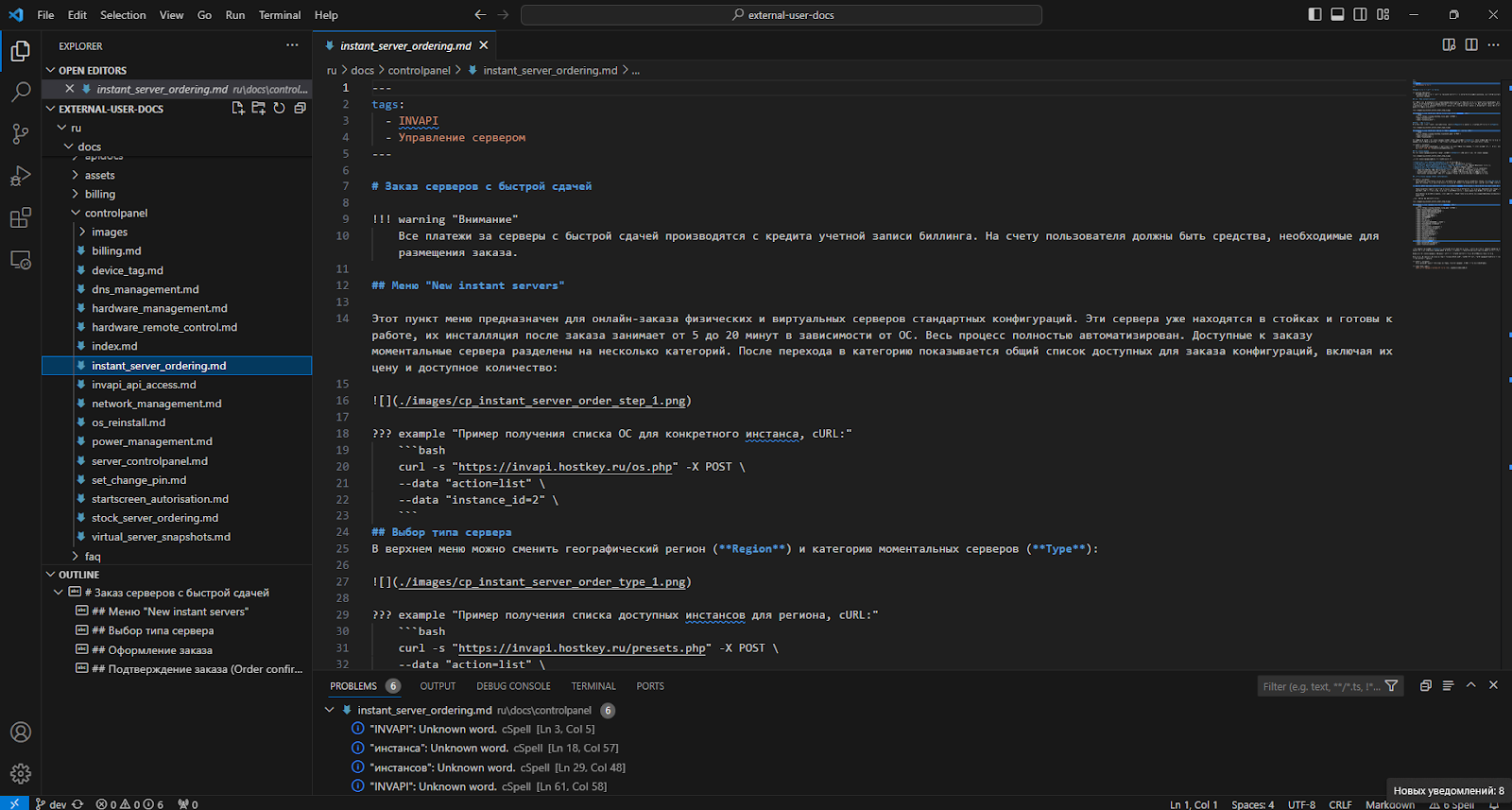
Технические писатели работают с документацией локально (для них написана инструкция по развертыванию Material for MkDocs на локальной машине с Windows и Linux и работе с ним) и используют для этого Visual Studio (или VSCodium), пуша коммиты только после того, как внесут изменения и проверят все на своих машинах. Это позволяет удобно работать с markdown-разметкой и с GIT-репозиторием, не прибегая к помощи терминала.

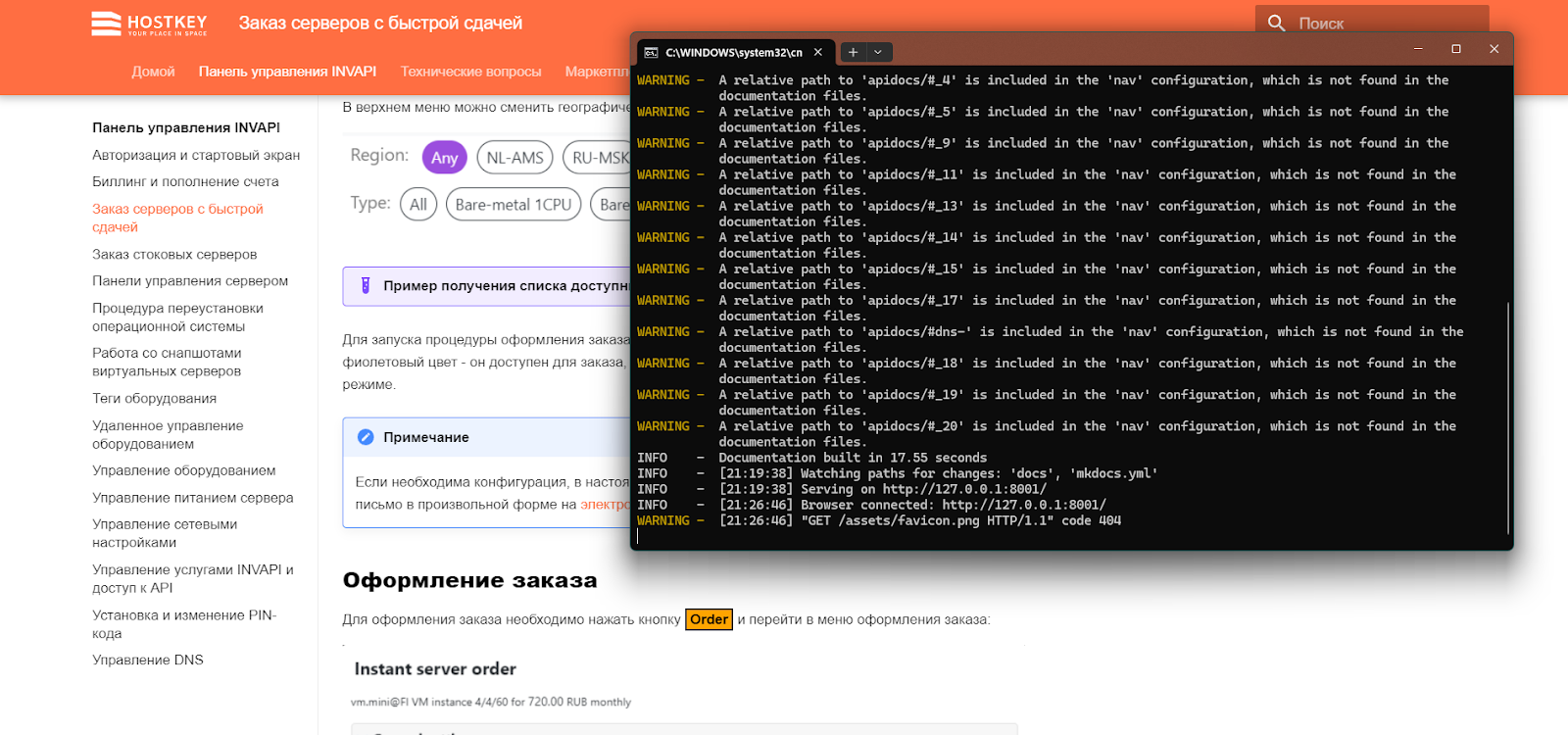
Для запуска пререндеринга созданы bat/sh-файлы, которые запускают его на localhost для ru- и en-веток на разных портах, что позволяет одновременно открывать и видеть результат для обоих языков. В терминале запуска этих скриптов также можно посмотреть предупреждения и ошибки по проблемам навигации или по отсутствующим ссылкам на файлы и изображения.

Основной рендеринг производится задачей Jenkins, где выбирается путь и язык рендеринга (stage или prod) и выкачивается GIT-репозиторий, собирается нужная языковая директория и помещается на сайт. Размещение нашего объема документации на сайте занимает примерно две минуты, непосредственно сборка самим Material for MkDocs — примерно секунд сорок–пятьдесят.
Полезные моменты
Так как установке Material for MkDocs посвящена куча статей, в том числе и на «Хабре» (есть docker-образ, есть готовые pip-пакеты, что позволяет поставить его под любую ОС и есть хорошая инструкция от разработчиков), то хотелось бы рассказать о мелочах, некоторые из которых явно не описаны:
-
Полезные плагины для Visual Studio. В принципе, работая над документацией, вы вполне можете обойтись и без них. Так, рекомендованный самими авторами Material for MkDocs плагин с проверкой yml-файла конфигурации и навигации не дает большого выигрыша в скорости и качестве работы, а на деле больше мешает. То же можно сказать о различных плагинах для Markdown-разметки. Но если вы хотите получить грамотную документацию, рекомендуем поставить спеллчекер. Также полезен будет встроенный переводчик, чтобы не переключаться в браузер (у нас Google Translate, но смотрим в сторону оплаты API Deepl и использования его плагина).

-
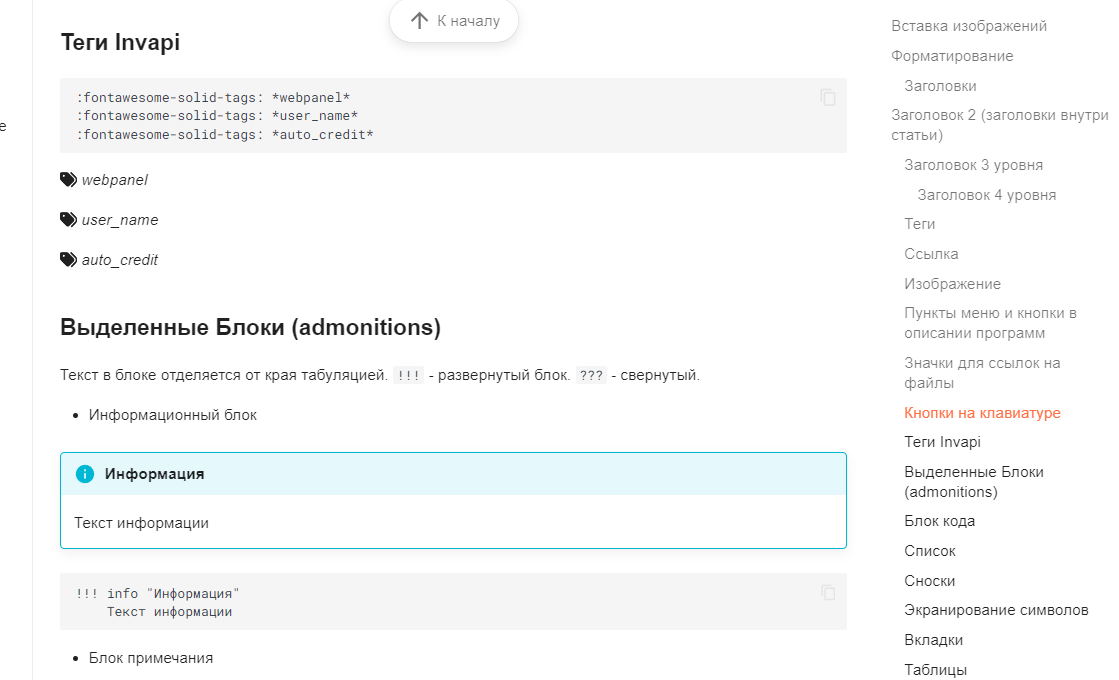
Заранее выработайте дизайн-код вашей документации. Например, у нас он такой. Всю разметку (особенно название иконок и значков) не упомнить, а такой документ будет полезен для ознакомления новичкам. У нас он продублирован в README git-репозитория, поэтому можно открыть этот файл и скопировать нужный участок разметки.

-
Вы можете «поднастроить» внешний вид вашей документации через файл /stylesheet/extra.css. Нам это пригодилось, когда у Material for MkDocs не нашлось разметки для кнопок (есть только для клавиш на клавиатуре), поэтому мы добавили туда вот такой код и используем вместо кнопок зачеркивание (~~название_кнопки~~):
/* применяем вместо кнопки элемент del (~~текст~~) */ del { text-decoration: none; background-color: #FFA500; color: #000; padding: 2px 4px; border: solid #343a40 2px; }Таким же образом без пересборки темы мы подогнали дизайн документации под стиль сайта, расширили ее размер и внесли другие мелкие коррективы.
-
К недокументированным возможностям относится вызов заголовков определенного вида и уровня из nav-секции файла конфигурации mkdocs.yml. Мы это применили в случае, когда нам нужно было сослаться в навигации на секцию Virtual Servers, который находится в файле /apidocs/index.md. Для этого в nav-файле достаточно разместить вот такой текст:
- Virtual servers: apidocs/#virtual-serversДа, при сборке система будет ругаться, что не может найти этот путь, но на деле все будет работать, так как index.md будет ассоциирован с разделом apidocs в меню, и в нем уже будет найдена нужная нам секция.
-
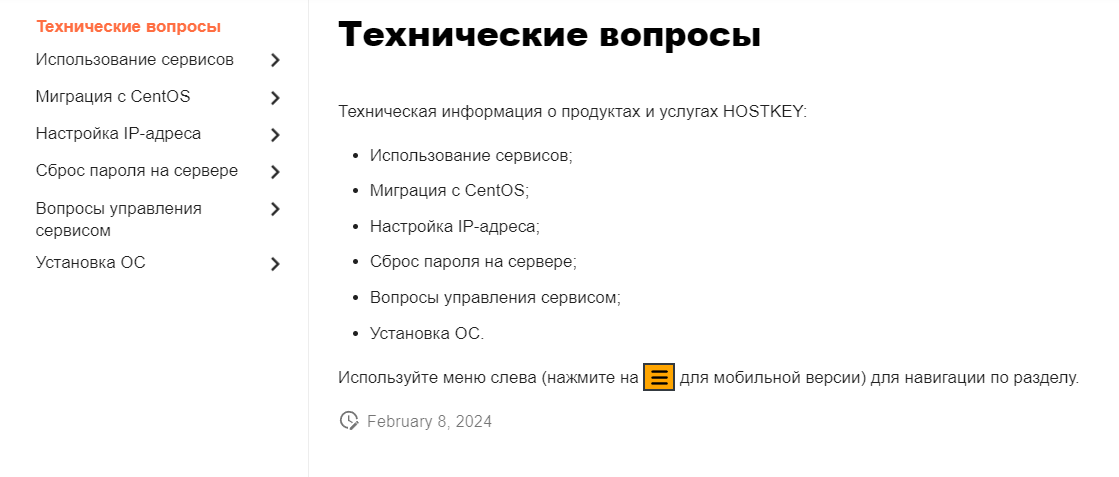
Если вам нужно создать ссылку на определенный раздел, то по документации вы должны создать в нем файл index.md, но тогда при заходе в такой раздел у вас будет картина типа такой:

Тут два варианта: или написать дисклеймер, чтобы читающие вашу документацию не потерялись и обратили внимание на левое меню (или нажали на кнопку, его открывающую, на мобильном устройстве) или сделать редирект на первую статью в разделе.
Для последнего вам достаточно разместить в index.md файле вот такой код:
<head> <meta http-equiv="refresh" content="0;URL=./text1/" /> </head>Где ./text1/ вы заменяете на нужный вам файл раздела (без расширения .md).
-
Размещайте изображения всегда в директории image на том же уровне, где находится статья их использующая и называйте их по шаблону <имяфайластатьи_имяизображения.png>. Тогда у вас всегда разметка для вставки изображения будет иметь вид , и если вам необходимо перенести статью в другой раздел, то достаточно будет скопировать md-файл статьи и переместить изображения из одного image каталога в другой, ничего не меняя в самой разметке.
-
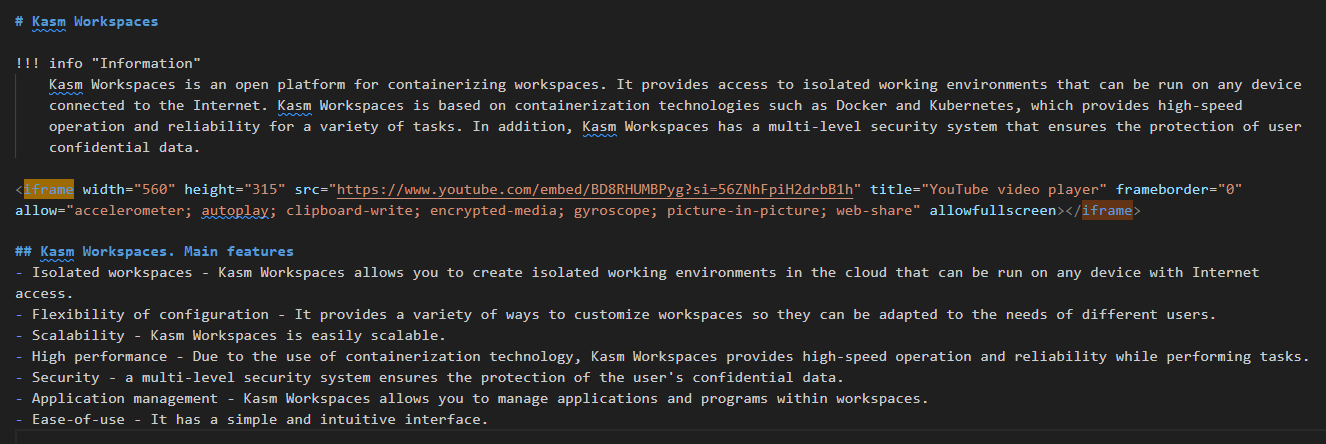
Не бойтесь применять iframe в тексте md-файлов статей. Движок их прекрасно переваривает. Так, на этой странице видео вставлено с помощью iframe.

-
Используйте теги. По каким-то особенностям движка приоритет в поиске отдается страницам с тегами. Теги можно добавить через такую конструкцию в начале файла статьи:
--- tags: - Business - Software Marketplace --- -
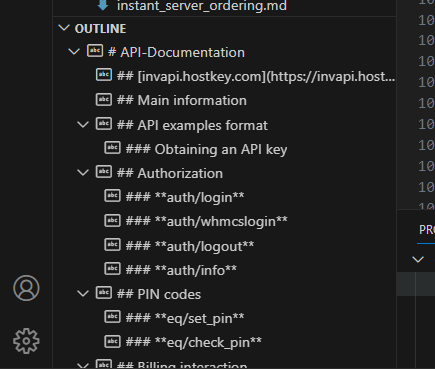
Чтобы контролировать структуру заголовков секции, обращайте внимание в VS на панель Outline, где прекрасно отображается вся структура статьи.

-
По изменениям можете использовать следующий алгоритм, которого мы придерживаемся:
- Изменения и правки вносим в dev-ветку в течение дня, собираем для проверки в stage, согласуем, а в конце дня (вечером) при их наличии сливаем dev- и master-ветки и собираем на сайт.
- Срочные изменения и правки вносим в master-ветку с обязательным бэкпортом в dev-ветку. Такие изменения применяем, только если без этих изменений документация может привести к серьезным проблемам.
- Если готовятся новые статьи или разделы, которые пока нельзя выкладывать в документацию, создаем отдельные ветки от dev, работаем в них, потом сливаем назад и удаляем эту ветку. Показ и согласование такой документации ведем или через локальную сборку и расшаривание результата через Google Meet или сборку ветки в stage.
Посмотреть, что у нас получилось, можно по ссылке.
А на чем «собрана» документация у вас?
Выделенные серверы с процессорами 4 поколения AMD EPYC 9354 / 9124 / 9554 / 9754 и Intel Xeon Silver 4416+
Арендуйте высокопроизводительный выделенный сервер на базе процессоров AMD EPYC и Intel Xeon последнего поколения, с оперативной памятью DDR5 и хранилищем NVME. Серверы доступны для заказа в ультрасовременном дата-центре в Москве и Амстердаме.
🔶 Инсталляционный платеж: Бесплатно 🔶 Скидка до 12% в зависимости от срока аренды 🔶 Время сдачи: следующий рабочий день


